
With growing mobile usage, performance and leanness (yeah, that’s a word) is becoming top priority for web apps. Oddly enough, sharing has never worked out well for web, until now (hopefully).
History time
Since the social network explosion, ad revenue on page views and obsession with digg-ing websites, social sharing “widgets” have polluted our browsing experience with numerous flaws:

- They came with a dozen of JavaScript SDK files for every-single-social-network.
- They were usually “sticky”, because that’s so cool.
- They were hard to style, always looking pretty off from your website’s look and feel.
- They almost always lacked one social network which was big in your region or for your audience.
All these flaws became more prominent with rise of smartphones. SDKs burdened (and still do) the network and CPU, “sticky” widgets janked scrolling, and became unsurprisingly very annoying at smaller resolutions (like they weren’t otherwise). And they certainly weren’t meant for everyone.
While solutions like lazy-loading and simpler designs helped a lot, it still is a painful job to find the right widget for your website, tweak it till the point it isn’t an eye-sore, only to find out that the users aren’t digg-ing it anymore (shameless pun-intended), and want to share it on XYZ messenger, which doesn’t have an intent URL yet.
 1990s called and it wants you to reply back.
1990s called and it wants you to reply back.
Sadly, browsers haven’t cared enough to innovate much in this space lately. There were several attempts by Mozilla, Chrome and even Windows 8. While they still let you “email” your website on Desktop, and share to your favorite app on mobile, but that’s about it. Developer has no control over the shared title, content or the URL, which is a bigger problem when we talk about SPAs with fancy URLs.
tl;dr
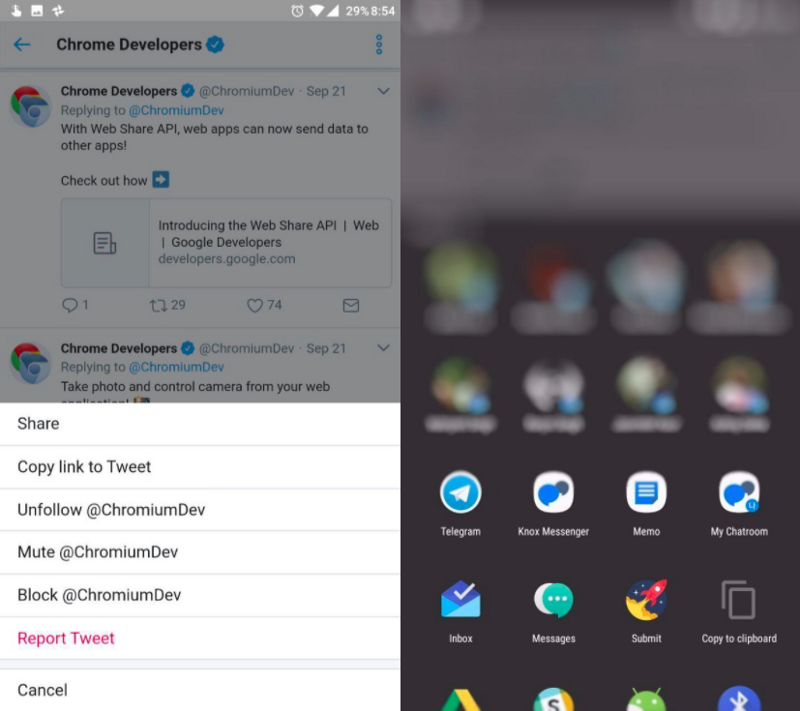
And this changes with Web Share API. Wow, that’s quite a lot of build up for a simple API, isn’t it ? But this API is remarkable !
And that’s it ! In order to use it, you need to meet following conditions though:
Your site must be served over HTTPS.
You can only invoke the API in response to a user action, such as a click (e.g., you can’t call
navigator.shareas part of the page load).
You can also share any URL, not just URLs under your website’s current scope: and you may also share
textwithout a URL.
You should feature-detect it in case it’s not available on your users’ platform (e.g., via
'share' in navigator)
The API is still a proposal, however it’s implemented in Chrome 61, which is the latest stable version at time of writing. Which means, in next 6 weeks, this API would be available on almost every other Android phone. If you’re still not sold and think intents are the way to go, you can head over to the FAQ section of the proposal to learn about some decent arguments.
The awesome PWA of Twitter already uses 
Future
Did I say that’s it? Because that isn’t it yet.
- The share data (title, url and text presently) isn’t just limited to current set. There would be additions to it in future,
imagebeing one for example. - There’s a sibling API, Web Share Target, which allows a PWA to be listed in the native app share drawer. This brings web apps way closer to the native experience. Learn more about that proposal here.
Contribute
So start adding support to this awesome API right now, and if you would like to have this API well supported please follow/vote/share/contribute to the bug numbers I’m listing below;